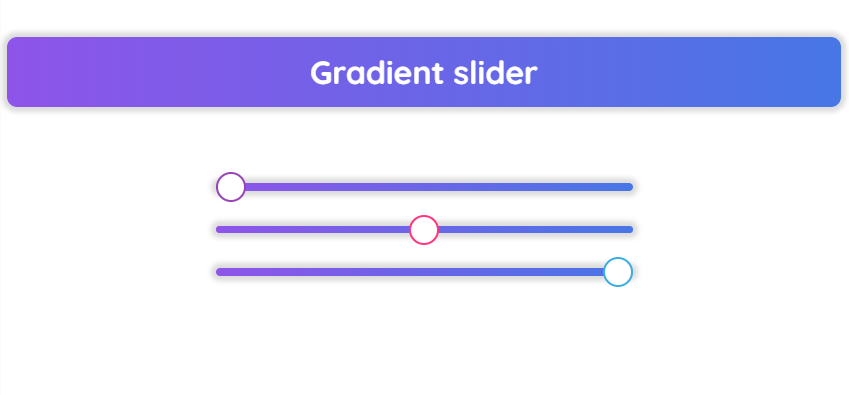
تويتر \ Pratham على تويتر: "STEP 4: The input fields going to have a sunken effect. And to achieve this we will use inset box-shadow CONTINUE... 7."

css - only top box-shadow (same style with another div's box-shadow style but only top) - Stack Overflow

Difference between DevTools "Toggle print media simulation" and actual print (preview or pdf) output - Developer Tools - Mozilla Discourse