Vector Christmas Gift Neon Gradient Icon Isolated On Dark Background Present Box With A Shadow Outline Illustration Template Neon Lettering Shining Stock Illustration - Download Image Now - iStock

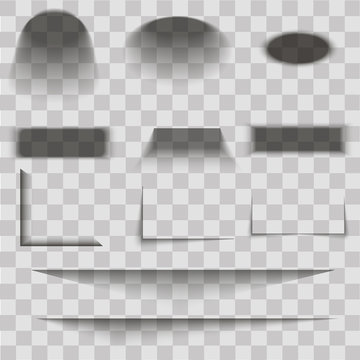
Oval and box shadow set transparent with soft edges isolated on checkered background. Vector Stock Vector | Adobe Stock

Tangerines in a wooden shadow box on a dark background. Dark food photography with vibrant orange fruit and copy space Stock Photo - Alamy

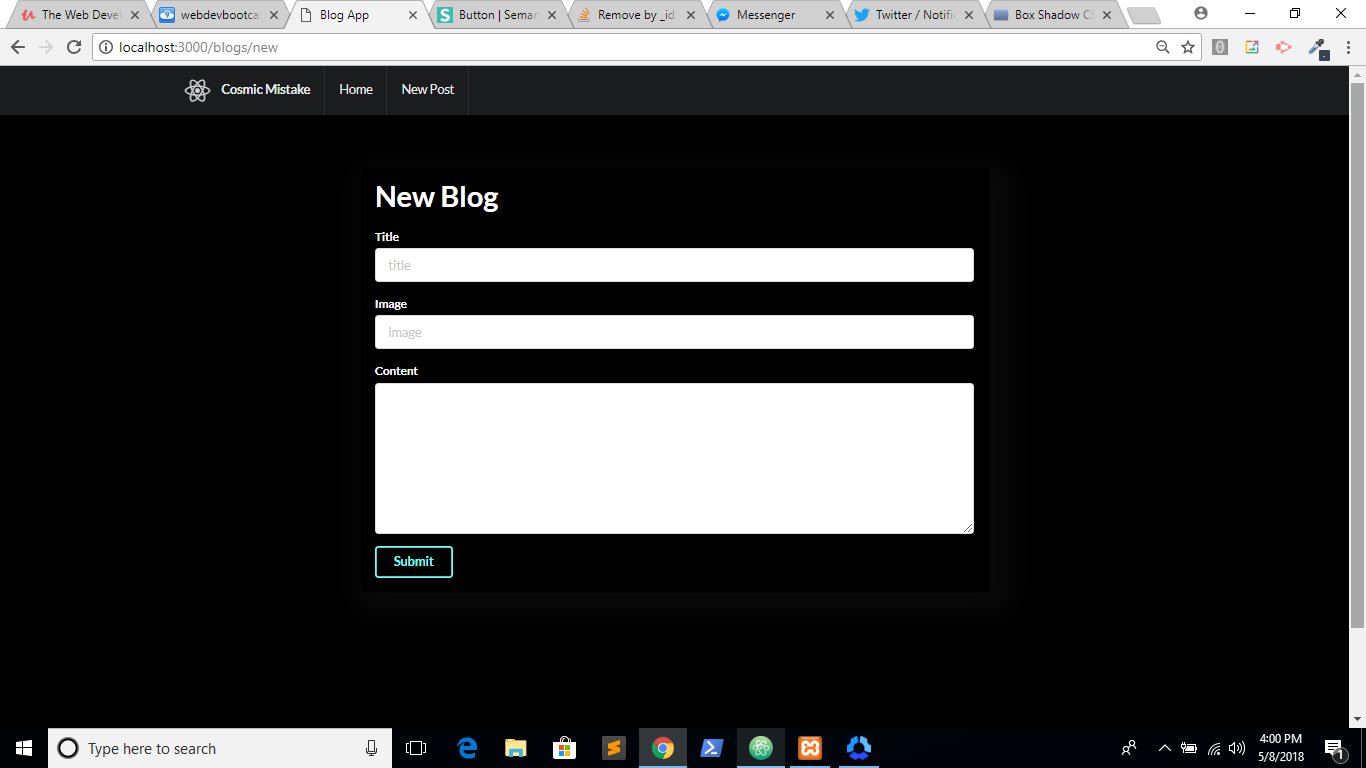
Tae'lur Alexis sur Twitter : "#100DaysOfCode Here's a sneak peak of my RESTful blog! I added a box shadow to make the form stand out against the already black background. I'm going
Premium Vector | White 3d modeling cubes set with perspective isolated on dark background. render a rotating 3d box in perspective with lighting and shadow. realistic vector icon.