
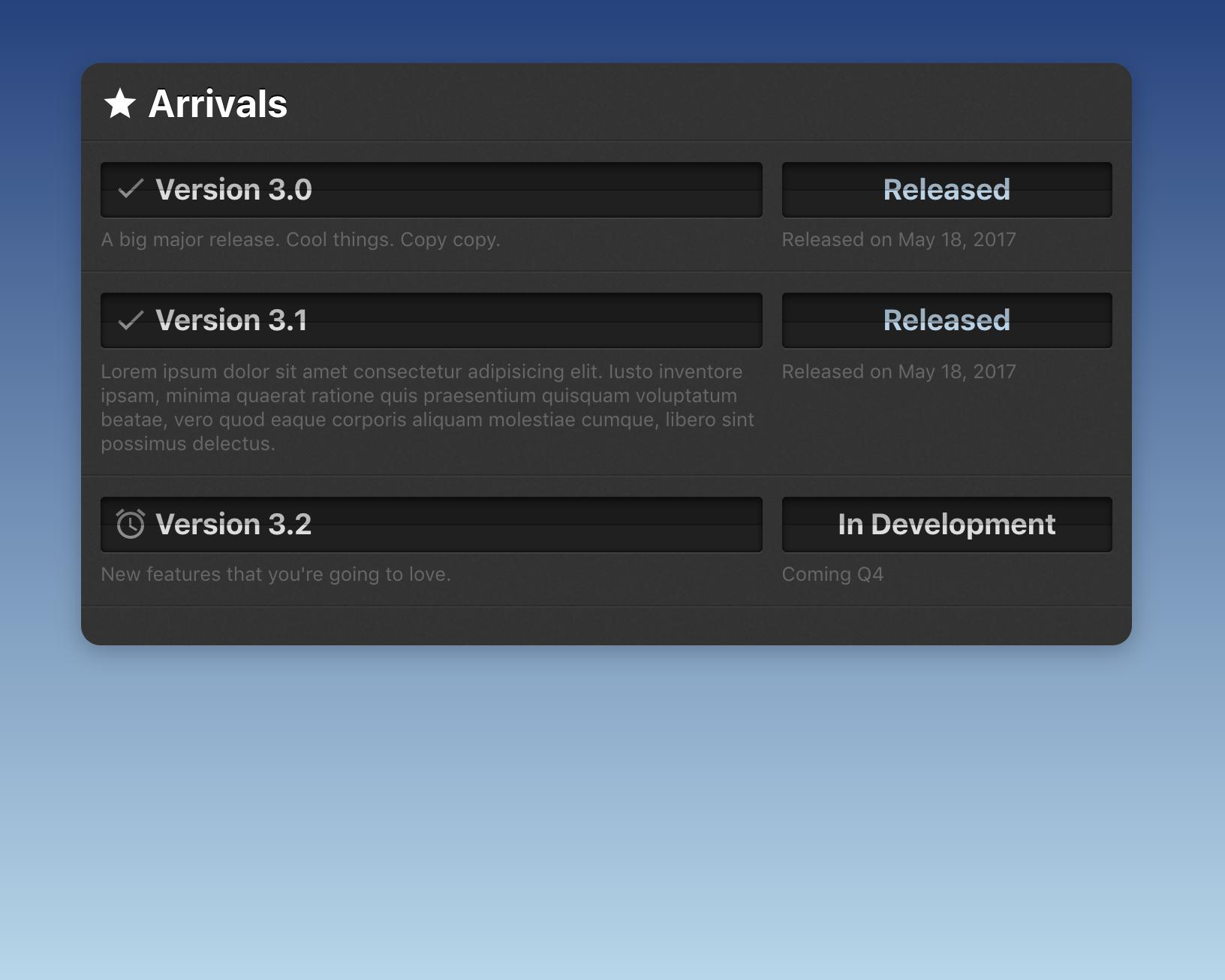
CSS-Tricks on Twitter: "Multiple box-shadows, adjacent borders, text-shadow, low-opacity pseudo-elements... lots of little CSS things here to add some depth to a UI status board. https://t.co/mL0Cu2zfQ4 https://t.co/FInXTUUUIG" / Twitter

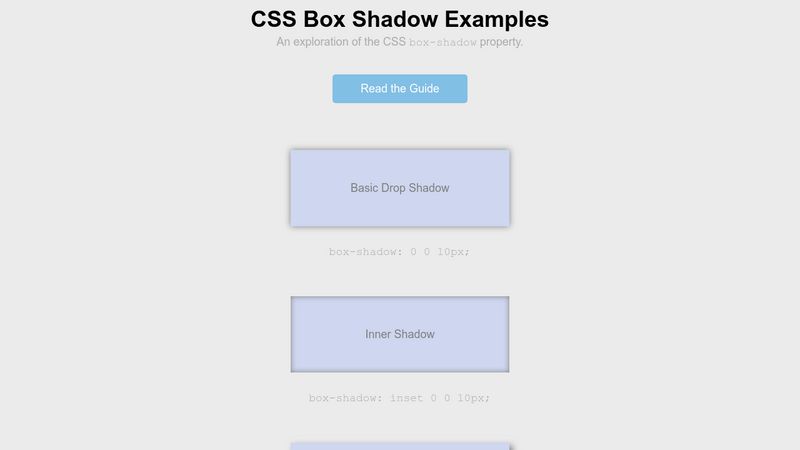
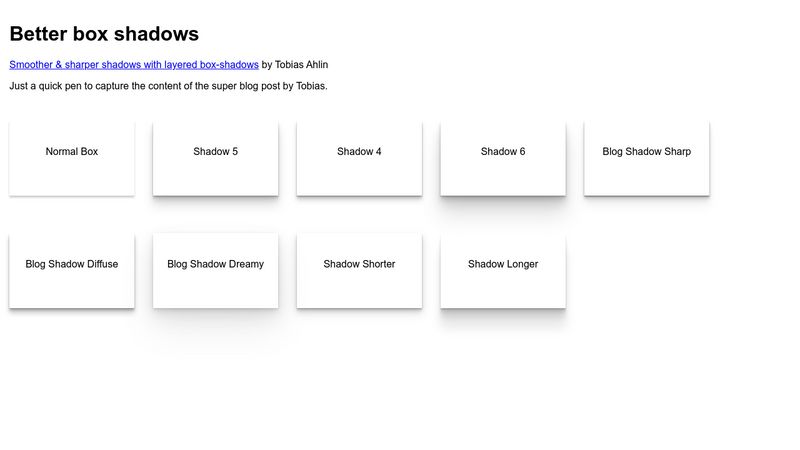
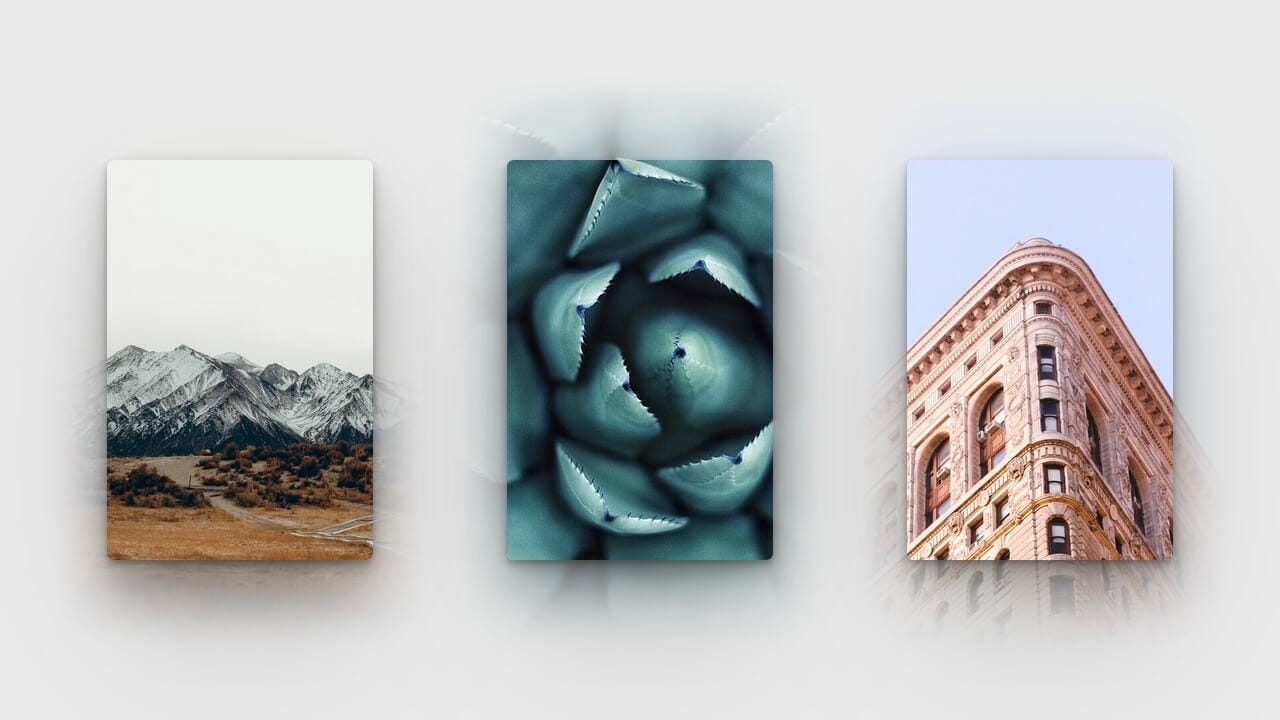
shunyadezain🧢 on Twitter: "Single vs Multi Box-Shadow 👉https://t.co/Gu3uhTRP83 via @CodePen You can add a couple of box-shadows to get a natural shadow👌 #css #csstip #codepen https://t.co/DkywGmATJT" / Twitter

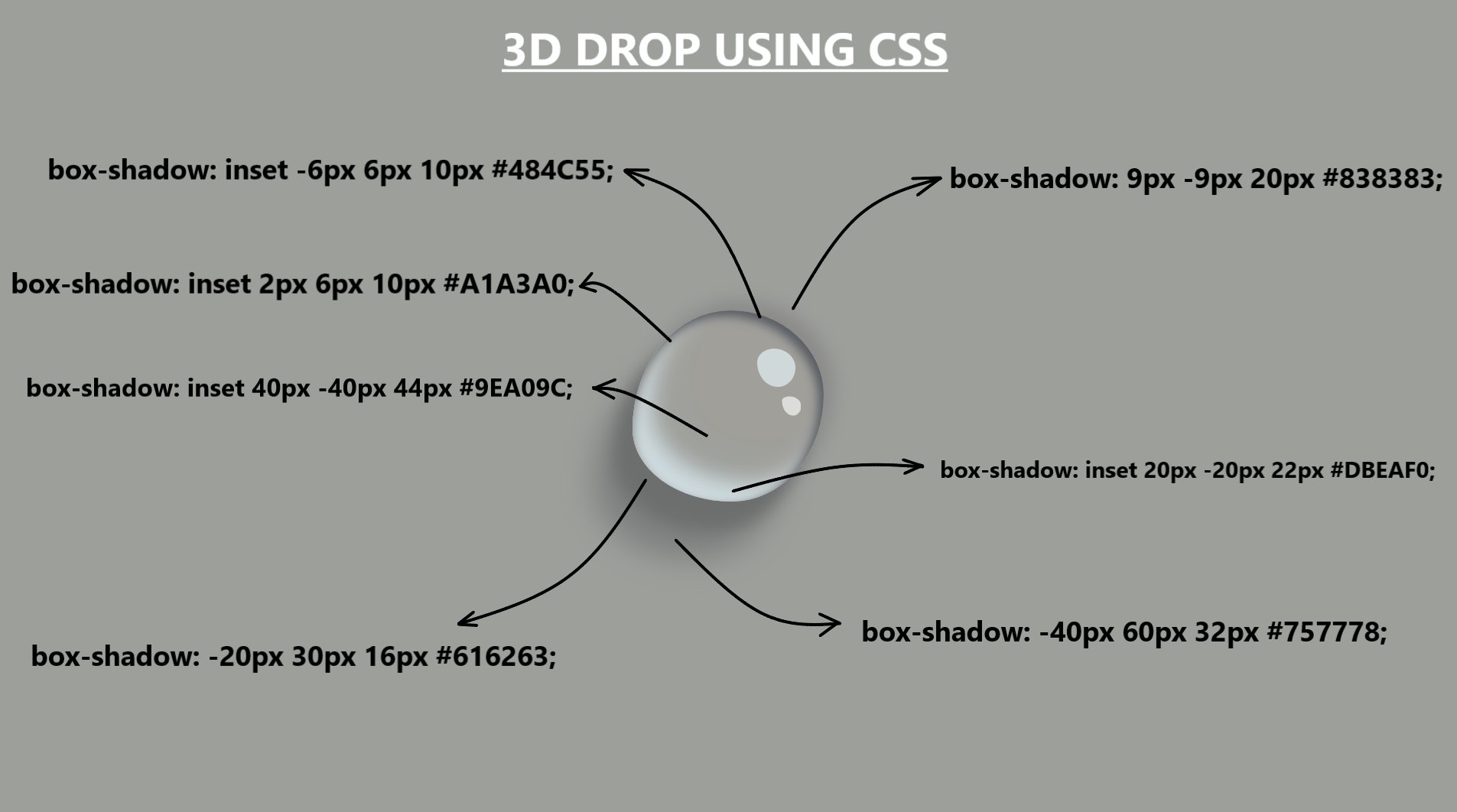
Pratham on Twitter: "This is how I used the box-shadow CSS property and made this 3D drop💧 🔗 https://t.co/83nUMbcayE https://t.co/EDd1eOg7UK" / Twitter






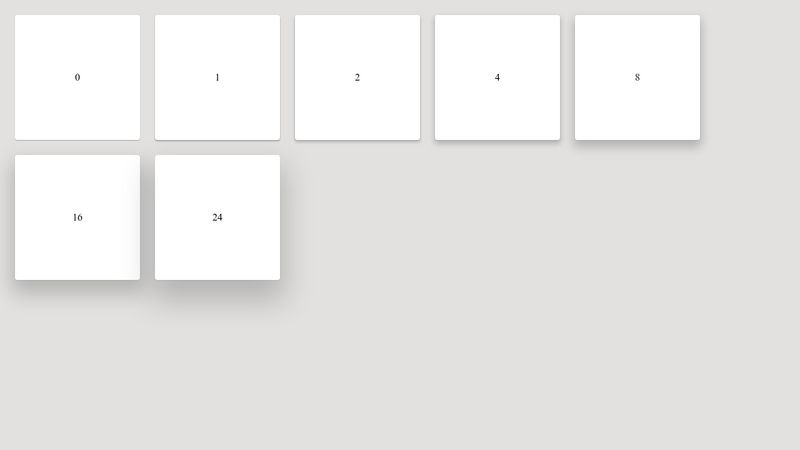
![Color blended box-shadow [CodePen/CSS] by Rik Schennink on Dribbble Color blended box-shadow [CodePen/CSS] by Rik Schennink on Dribbble](https://cdn.dribbble.com/users/28315/screenshots/4808636/screen_shot_2018-07-10_at_16.25.17.png)